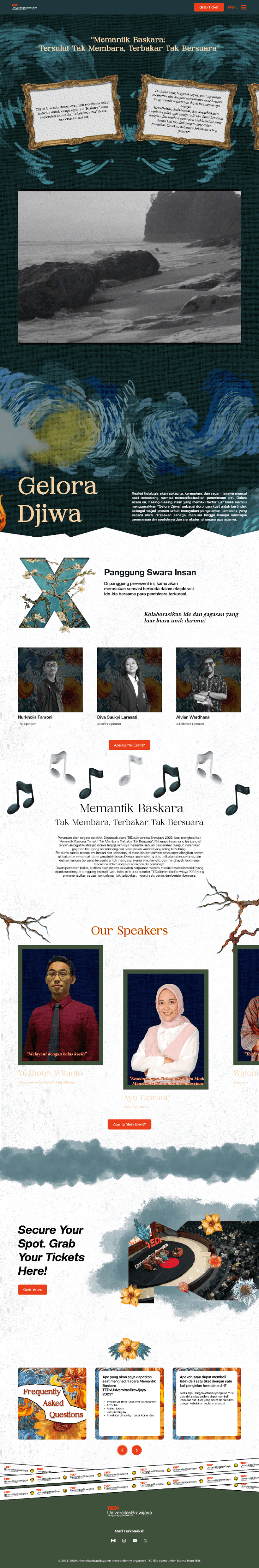
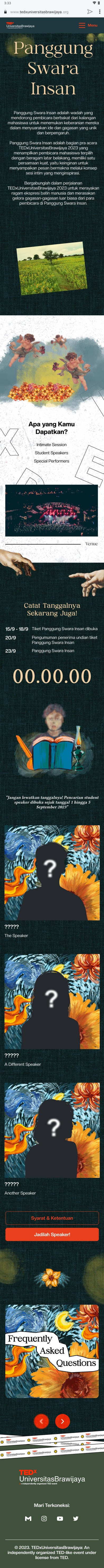
TEDxUniversitasBrawijaya is an independently organized TEDx event initiated by the Universitas Brawijaya community. The website for TEDxUniversitasBrawijaya has been crafted to creatively showcase the event, leveraging various elements such as illustrations, animations, and micro-interactions.
Develop a creatively designed website with abundant use of illustrations, animations, and micro-interactions.
Promote the TEDxUniversitasBrawijaya event.
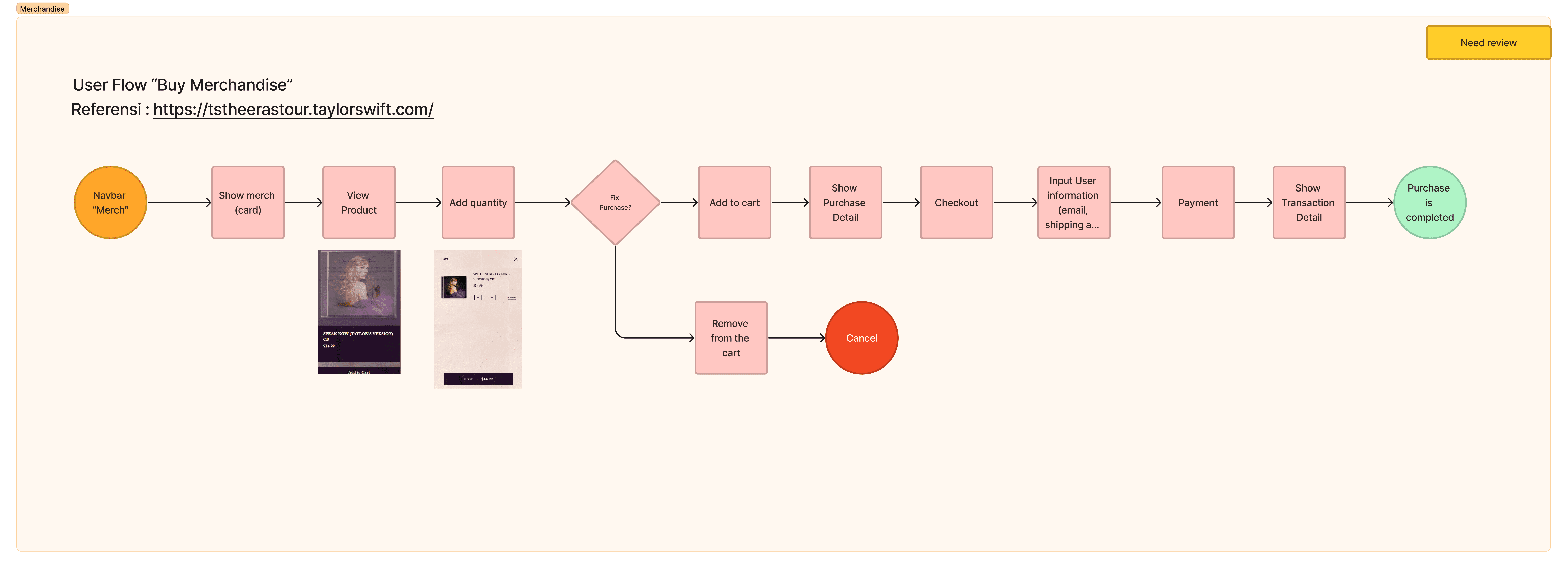
Provide comprehensive information about TEDxUniversitasBrawijaya.
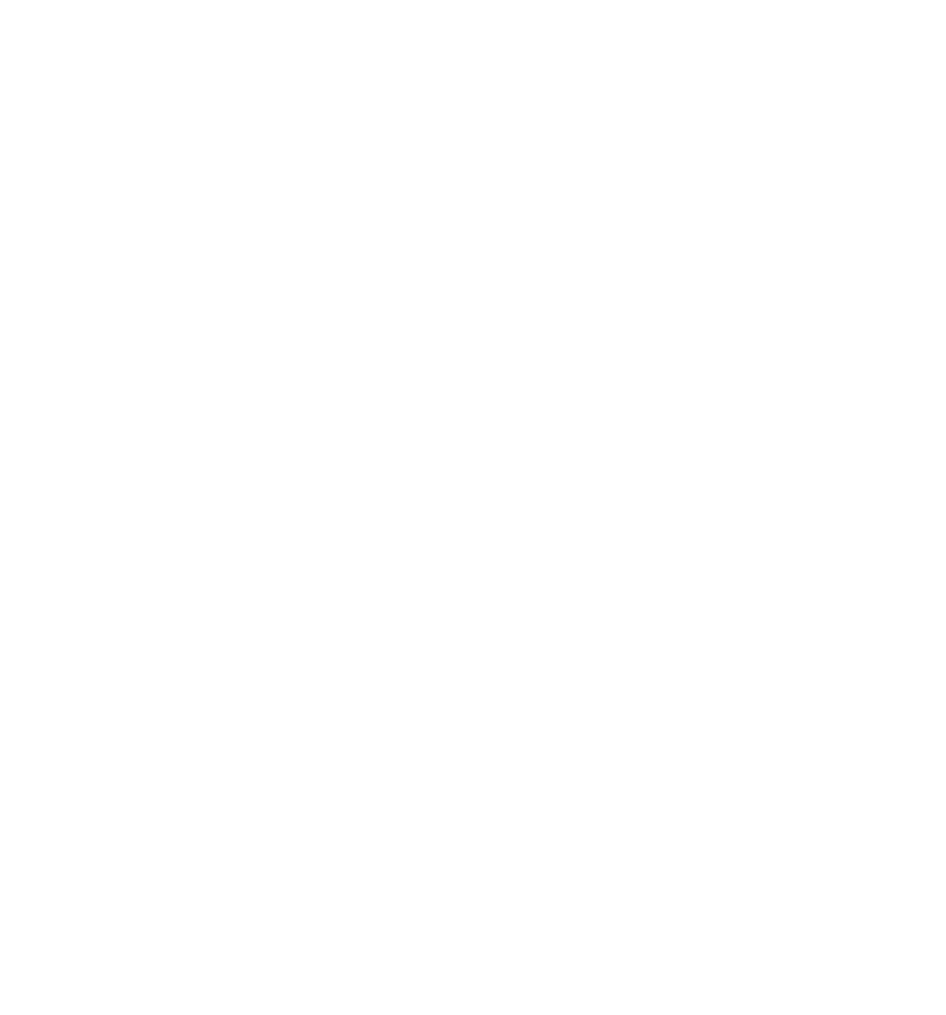
Facilitate ticket sales for the event.
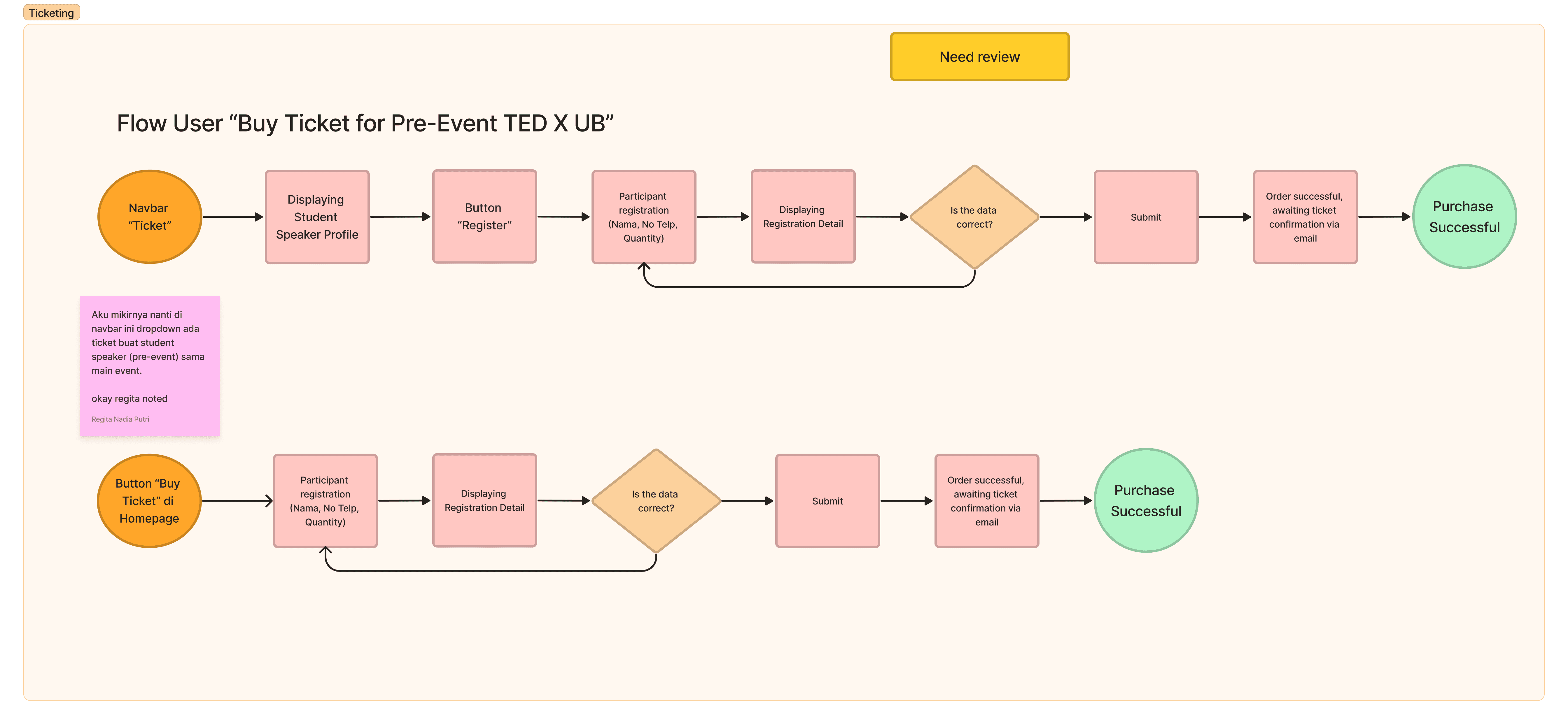
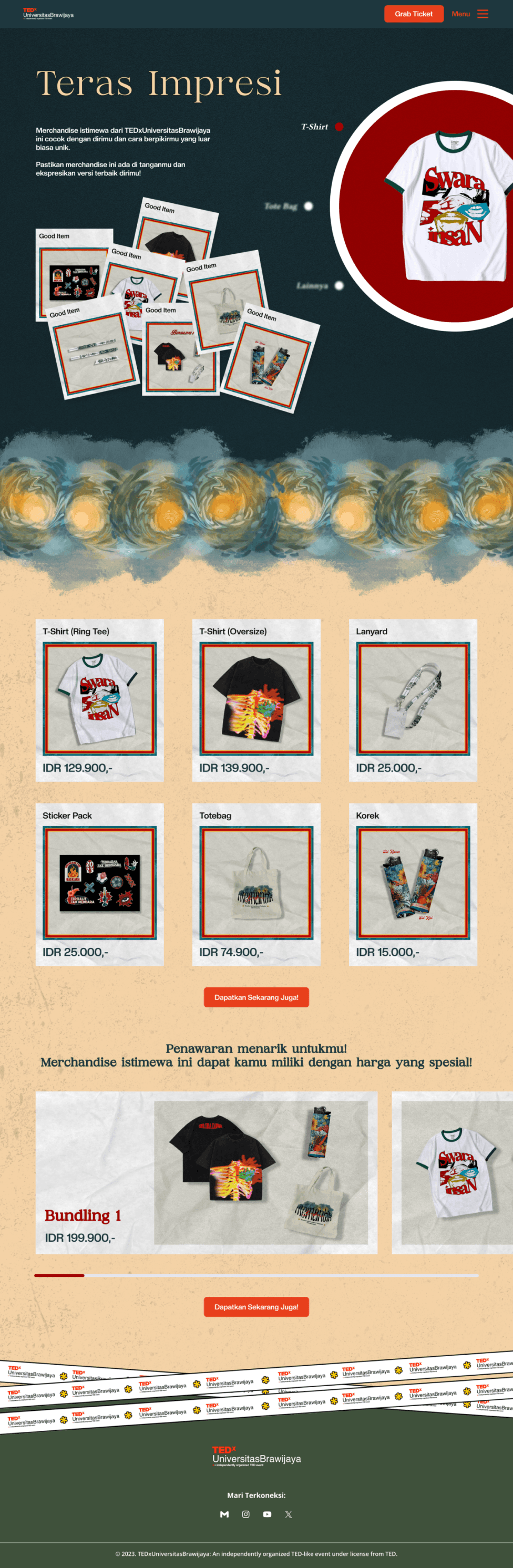
Serve as a marketplace for event-related merchandise.
As the lead UI/UX designer, my primary responsibility is to design a user interface aligned with the organizer's vision, prioritizing user experience and usability. Tasks include communication and collaboration with organizers, content managers, and developers. Additionally, I oversee task management, including task delegation and setting timelines for other UI/UX team members.
Engaged stakeholders, including organizers and co-organizers, and the content manager in a needs assessment.
Stakeholders outlined the website's purpose as a promotional and informational platform for TEDxUniversitasBrawijaya events, with features for ticket and merchandise sales.
Stakeholders provided preferences for the website's timeline and theme.
Conducted benchmarking against similar-functionality websites.
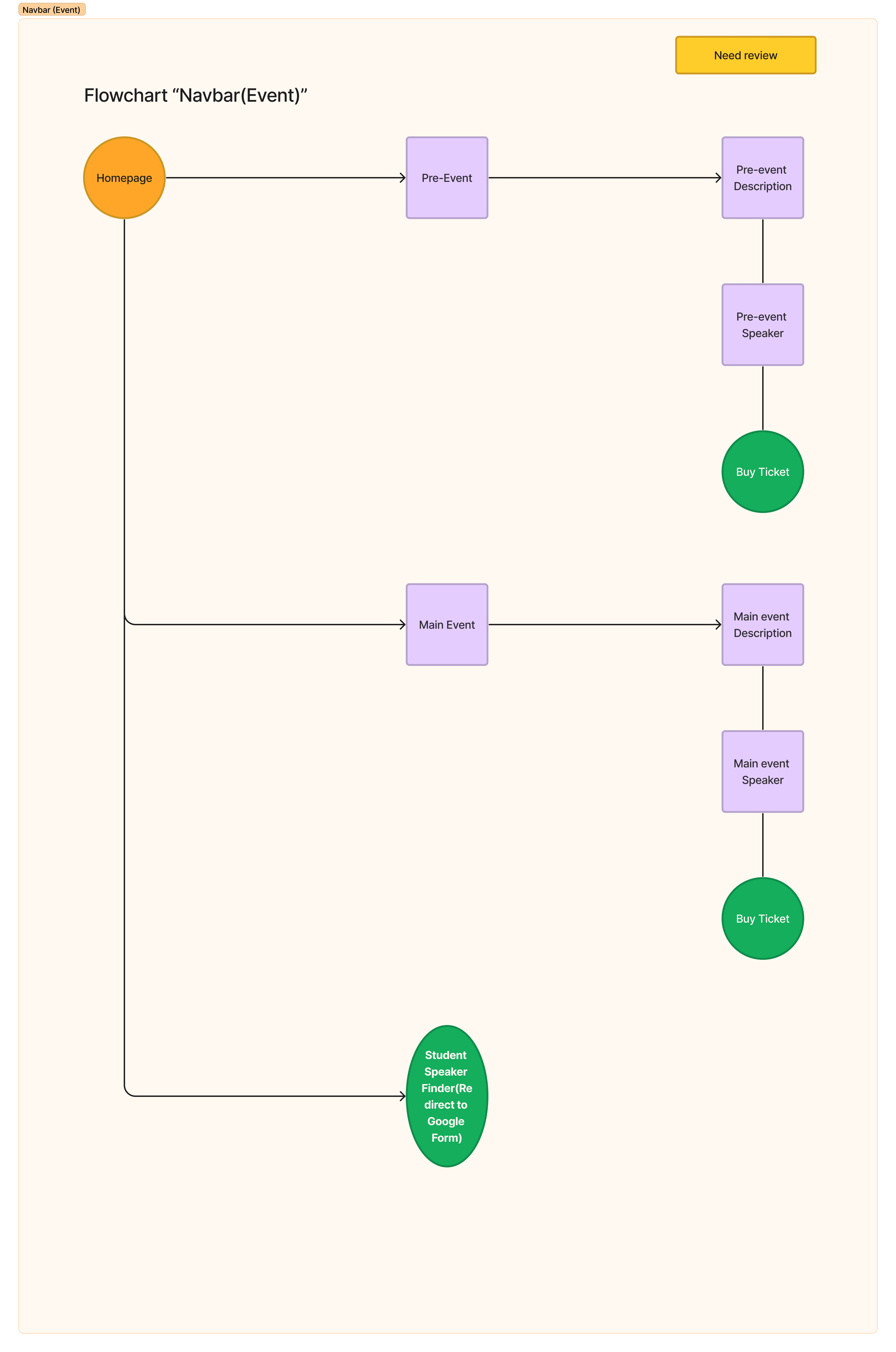
To provide a solid foundation, we developed an information architecture that clarified the main functions and page structures on the website. This archive served as a guide during user interface design and became a discussion tool with relevant stakeholders and developers.
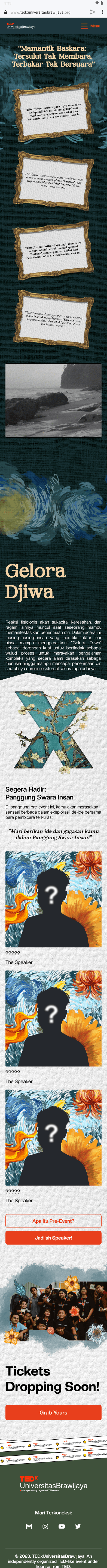
We also designed the high-fidelity mockup for mobile. It's because the layout is complex and the designers need to rearrange the layout for mobile without reducing aesthetics and functionality.
Led a dynamic team comprised of engineers and designers in the successful development of an innovative website that effectively managed a substantial traffic volume of 30,000 visitors.
Sold over 300+ tickets to the audience through the TEDxUniversitasBrawijaya events which is Pre-event, Propaganda, and Main Event.
Sold over 20+ items TEDxUniversitas Brawijaya Merchandise.